Gemäß einer Studie von Pingdom beträgt die Website-Ladezeit auf PCs durchschnittlich 3,21 Sekunden. Um Deine Besucher nicht beim ersten Eindruck zu vergraulen, sollte Deine Website bestenfalls schneller laden. Nutze Google PageSpeed Insights, um Deine Ladegeschwindigkeit zu minimieren!

Google PageSpeed Insights – Nutze es für Dein SEO
Die Loading Time einer Website wird unumstritten als elementarer Rankingfaktor angesehen. Kein Wunder: Suchmaschinennutzer erwarten einen schnell zugänglichen Lösungsansatz für Ihr Anliegen. Dabei fehlt Ihnen gerade noch eine zu langsam ladende Site. Gelangen Sie nicht schnell genug zu Ihrem relevanten Content, springen Sie ab und wählen einen anderen Anbieter aus dem unzähligen Angebot an Internetadressen aus. In nullkommanichts springen sie also zur Konkurrenz ab. Lasse es nicht so weit kommen und erfahre hier, welche Vorteile das Analysetool Gogle PageSpeed Insights für Deine erfolgreiche Website bergen kann. Mit unseren Ratschlägen verbesserst Du Deinen PageSpeed!
Was ist Google PageSpeed Insights?
Wie der Name bereits erahnen lässt, handelt es sich bei den Google PageSpeed Insights um ein von Google zur Verfügung gestelltes Analysetool, welches Dir die Möglichkeit bietet, die Ladezeit bzw. –geschwindigkeit einer beliebigen URL zu messen.
Hierzu analysiert das kostenfreie Tool verschiedene Faktoren, aus denen sich der sogenannte Pagespeed der URL zusammensetzt.
Der PageSpeed der URL wird Dir dabei sowohl für mobile Endgeräte wie z.B. Smartphones als auch für die Desktopansicht berechnet. Nach dem Einfügen einer URL ins Analysetool, beträgt der Dir angezeigte Score einen Wert von 0 bis 100. Je höher dabei der Wert ausfällt, desto schneller ist die Ladezeit dieser URL. Die Werte 0-49 geben einen langsamen Pagespeed an, 50-89 einen durchschnittlichen und 90-100 eine schnelle Ladezeit. Abhängig von verschiedenen Faktoren kann dabei der Pagespeed Deiner URL für die mobile Ansicht durchaus stark von dem für die Desktopansicht variieren. Welche Faktoren dabei maßgeblich Einfluss auf die Ladegeschwindigkeit nehmen, erfährst Du im Folgenden.
Auf welche Faktoren achtet Google PageSpeed Insights?
Zu den Faktoren, die Google PageSpeed Insights bewertet, gehören zum einen technische Aspekte der Seite, wie z.B. CSS, HTML und Java Script, die die Antwortzeiten des Servers wesentlich beeinflussen.
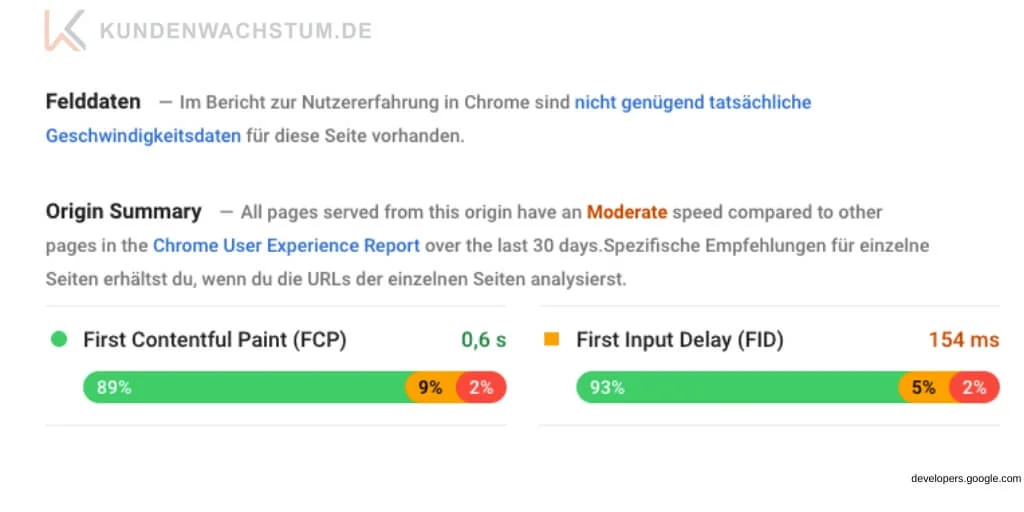
In Verbindung damit wirst Du bei den Analyseergebnissen direkt oben im Bereich „Felddaten“ mit den Begriffen First Contentful Paint, kurz FCP und First Input Delay, kurz FID in Berührung kommen:
- First Contentful Paint (FCP): Damit ist der Zeitpunkt gemeint, an dem das Rendering eines Textes oder Bildes Deiner Website fertig ist: Der Zeitpunkt, an dem ein Nutzer anfangen kann, den Content einer Seite zu konsumieren.
- First Input Delay (FID): Gibt die benötigte Zeit von der Interaktion des Users mit der Seite an, bis zu dem Zeitpunkt, in dem der Browser auf diese Interaktion reagiert und mit der entsprechenden Funktion antwortet. Interaktionen können hierbei z.B. ein Klick auf einen Link oder Button sein.

Diese Felddaten geben Dir zunächst einen allgemeineren Überblick zum Pagespeed. In den Bereichen weiter unten, wird aufbauend darauf weiter in die Tiefe gegangen. Aber hierzu später mehr.
Warum ist der Pagespeed so wichtig?
Abgesehen von der verbesserten Nutzerfreundlichkeit, spielt der Pagespeed ebenso eine entscheidende Rolle für ein erfolgreiches Webangebot im Bereich Suchmaschinenmarketing. Vor allem für den dazugehörigen Bereich der Suchmaschinenoptimierung stellt er einen Faktor dar. Google hat längst die Geschwindigkeit Deiner Seite als ein entscheidendes Kriterium für die Sichtbarkeit bestätigt.
Dies bedeutet also, je schneller die Geschwindigkeit Deiner Seite, desto positiver bewertet Google dies und belohnt Deine Seite dementsprechend mit einer besseren Platzierung in den Suchergebnissen. Allerdings ist der Pagespeed nur einer von vielen Faktoren, der in der SEO eine Rolle spielt. Eine schnelle Seite garantiert deshalb noch lange nicht eine Top Platzierung auf Seite 1 der Suchergebnisse. Neben dem Pagespeed gibt es viele weitere Kriterien, die für eine gut optimierte Seite wichtig sind. Welche diese sind, erfährst Du in unserem Beitrag zur SEO Search Engine Optimization.
Immer mehr Nutzung Mobiler Endgeräte
Seit dem Vertrieb der ersten iPhone Generation durch Apple, ist das Smartphone als digitales Universalwerkzeug überall präsent. Damit steigt der Anteil der Internetnutzung für mobile Webseiten stetig. Im Schnitt läuft mehr als die Hälfte des gesamten Webtraffic über Smartphones. Das können dir deine Zahlen bei Google Analytics sicher bestätigen. Übrigens zeigt auch Analytics in einigen Auswertungen die Ladezeit einzelner Seiten an.
Aufgrund der Displaygröße sind die Ansprüche an die Übersichtlichkeit hoch. Responsive Design hat also eine enorme Bedeutung. Und dann kommt es auf die Leistung bei der Ladezeit an. Die User wollen Deine Webseite auch unterwegs ohne hohe Loading Time nutzen. Faktoren wie geringe Bandbreite und begrenztes Datenvolumen musst Du dabei berücksichtigen.
Vor allem der Erstkontakt ist von großer Bedeutung. Und damit Dein Website Design. Verliere die Optimierung der Skripte nicht aus den Augen. Sie dürfen das Rendering nicht blockieren, sonst hinterlässt das einen unprofessionellen Eindruck. Und der färbt dann auf die angebotenen Inhalte ab. Die meisten Nutzer geben einer Seite beim ersten Aufrufen nur wenige Sekunden Zeit. Alleine das ist Grund genug, sich der Page Speed Optimierung zu widmen. Denn die Performance mobiler Webseiten ist absolut wichtig. Der Algorithmus belohnt eine gute Usability für Tablet und Smartphone.
Performance ist das Fundament der Usability
Kein Mensch besucht Deine Webseite nur wegen der Schnelligkeit, mit der der Server antwortet. Er registriert eine gute Loading Time bei der Nutzung einer Webseite meistens nicht bewusst. Trotzdem ist sie das Fundament der Usability. Berühmtestes Beispiel dafür ist Google selbst. Von Beginn an setzt die Suchmaschine auf eine hohe Leistung der Hauptseite. Auch die angeforderten Suchergebnisse kommen schnell. Nicht ohne Grund wird die benötigte Zeit für die Suche angegeben. In unter einer Sekunde liefert der Suchalgorithmus von Google in der Regel die gewünschten Ergebnisse.
Deswegen bieten auch die Schöpfer der Suchmaschine selbst das Werkzeug PageSpeed Insights an. Es dient zur Analyse und Search Engine Optimization von Webseiten. Damit analysierst Du objektiv die Usability und die realen Ladezeiten. Ohne auf Nutzerfeedback zu warten. Du siehst direkt Möglichkeiten zur Optimierung für Dein SEO Onlinemarketing. Und, wie sich das Ranking der Seite effizient verbessern lässt. Das hilft bei der Anpassung Deiner SEO Kampagne.
Was brauchst Du und wie benutzt Du Google PageSpeed Insights?
Eine eigene URL ist alles, was Du als Betreiber oder Designer einer Website brauchst. Gefüttert mit der Adresse, bieten die Google Tools eine kostenlose Analyse der Seitenperformance. Somit kann jeder die erhobenen Daten verwenden. Und damit User Experience effizienter und schneller gestalten.
Die Benutzung des Tools ist keineswegs schwierig. Du findest das Tool ganz einfach über Google, indem Du nach PageSpeed Insights suchst. Zunächst fügst Du dann die von dir gewünschte URL in das Analysetool oben in die Zeile ein und klickst den Button „Analysieren“. Darauffolgend bekommst Du innerhalb weniger Sekunden schon die Analyse-Ergebnisse zur von Dir angegebenen URL. PageSpeed Insights unterteilt die zwei Bereiche Mobile und Desktop. Dafür gibt es jeweils übersichtlich nach Farben codierte Noten.
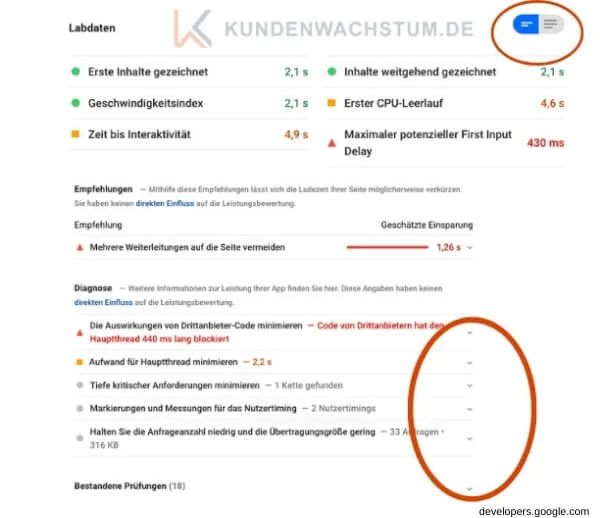
Welche Aspekte sich bei der analysierten URL als verbesserungswürdig oder kritisch darstellen, werden Dir genauer unter den Bereichen „Labdaten“, „Empfehlungen“ und „Diagnose“ orange bzw. rot angezeigt. Per Klick auf das Symbol oben rechts bzw. auf die kleinen Pfeile rechts nebenstehend kommst Du zu den ausführlicheren Erklärungen der jeweiligen Analysekategorien. Hier bekommst Du konkretere Optimierungshinweise.
Punkte, die die geprüfte URL bereits gut umsetzt, werden Dir unter dem Bereich „bestandene Prüfungen“ angezeigt.

PageSpeed Insights als Plugin für den Browser
Über kostenlose Plugins integrierst Du PageSpeed Insights in den Browser oder Webmaster Systeme. Diese glänzen oft mit zusätzlichen Funktionen. Darüber hinaus mit einer besonderen Übersichtlichkeit. Dadurch integriert jeder Webmaster, Designer, Webentwickler oder Betreiber eines Servers diesen Dienst auf unterschiedlichste Weise. Außerdem erläutert PageSpeed Insights das gegebene Feedback ausführlich. Es richtet sich daher an Fachleute und Laien zugleich: Vom Betreiber eines Webshops mit Fokus auf SEO bis zum Blogger oder Entwickler.
Bring Dein Online-Marketing 2024 ein Level weiter!
90 Minuten gratis Beratung
SEO
Optimierung
Nachhaltig mehr Reichweite und Sichtbarkeit in Deiner Zielgruppe erreichen!
Content
Marketing
Direkt, optimiert und zielgerichtet Inhalte Deiner Zielgruppe präsentieren!
Marketing
Automation
Erstklassige Benutzererlebnisse für höhere Kundenbindung und Conversion!
Welche Vorteile bietet Google PageSpeed Insights?
PageSpeed Insights schlüsselt in übersichtlichen Berichten auf, welche Elemente wie schnell laden. Es verwendet dazu einfach zu verstehende Scores. Es unterscheidet dabei zwischen Aufrufen über Smartphones und über den Desktopbrowser. Es deckt damit also die zwei zentralen Szenarien der Seitennutzung ab. Und bietet spezifisches Feedback für mobile und desktopbezogene Nutzung. Schließlich fordert jede Plattform eigene Herangehensweisen.
Maßgeblich für die Resultate sind echte Nutzerdaten. Keine künstlichen Messungen der Geschwindigkeit unter Idealbedingungen. Der Chrome User Experience Report (CrUX) erhebt die Daten. Nutzer des Chrome Browsers können freiwillig diese Daten beim Browsen speichern und übertragen lassen.
Chrome von Google ist der weltweit beliebteste Browser. Nur wenige Jahre nach seinem Release 2008 hatte er die meisten User weltweit. Selbst wenn nicht alle die anonymisierten Nutzungsdaten teilen, sind die Breite und Tiefe der Daten unerreicht. Im wöchentlichen Rhythmus aktualisiert sich der Datensatz.
Kostenlos die Performance Schritt für Schritt verbessern
Ein weiterer entscheidender Vorteil von PageSpeed Insights ist die kostenlose Nutzung. Dies ist somit keines der teuren Website Analysetools mit monatlichen Kosten. Du musst nur die URL eingeben und die Seite aufrufen. Du entscheidest, welche der vorgeschlagenen Optimierungshinweise Du befolgen willst.
Da die Mobilseite Grundlage für das Google Ranking ist, gibt es keinen besseren Anhaltspunkt für Dein SEO Online Marketing. Nirgendwo besser als beim Anbieter der meist genutzten Suchmaschine selbst siehst Du Dir die relevanten Performance Scores an. Damit gewinnst Du nicht nur wertvolle Infos direkt von Google, sondern auch eine unverfälschte Beurteilung der Sichtbarkeit Deines Webangebots. Die Effizienz Deiner angewendeten Optimierungen testest Du auch direkt mittels Insights. Dadurch gelangst Du Schritt für Schritt zu einer makellosen Usability und erreichst ein höheres Google Ranking. Um so besser für Deine Internet Marketing Strategie.


Online-Marketing sollte für die Zielgruppe so anziehend sein, dass diese das werbende Unternehmen unbedingt kennenlernen wollen.
Mit PageSpeed Insights von Google Deine Website optimieren
Das Google PageSpeed Insights Tool, ist das schnellste und unkomplizierteste Analyswerkzeug für Performance und Ladezeit. Du brauchst nur das Tool aufzurufen. Dann gibst Du die Adresse deiner Website in das Suchfeld ein.
In der Regel dauert es keine Minute, die Daten auszuwerten. Dann bekommst Du gleich einen Bericht über die aufgerufene Seite. Wie beschrieben, in zwei separaten Ausführungen für Desktop und Mobil. In einem farblich codierten Punktesystem stellt sich die Geschwindigkeit mittels des Speed Scores dar. Daran liest Du anschließend ab, wie Deine Seite abschneidet: im oberen (schnellsten), dem unteren (langsamsten) oder dem mittleren Drittel. Ebenso siehst Du den Mittelwert der beiden für Google PageSpeed Insights relevanten Daten FCP und FID in Sekunden. Damit erfährst Du auf die Millisekunde genau, wie schnell der Content lädt und bei Interaktion reagiert.
Neben dem Speed Score zeigt das Tool für Deine Seite ebenso ein Optimization Score auf einer Skala von 0 – 100 an. Die Bewertung ist wiederum farblich codiert (rot, gelb, grün). Das zeigt die Effizienz der bereits implementierten Verbesserungen. Eine Bewertung von 80 bis 100 bedeutet, dass bereits die meisten empfohlenen Performanceoptimierungen vorgenommen sind. Ein Wert zwischen 60 und 79 signalisiert viel Spielraum für weitere Tweaks. Alles darunter bekommt die Bewertung low und enthält Verbesserungspotenzial bzw. -bedarf.
Allerdings solltest Du bedenken, die vom Google PageSpeed Insights Tool kommunizierten Bewertungen immer in Relation zu sehen. Solltest Du mit Deiner Website einen niedrigen Score erzielen, ist das nicht sofort Grund zur Panik.
Es gilt nämlich immer abzuwägen, welche Art von Inhalten Du bereitstellen willst. Zum Vergleich: Die Hauptseite von Google schneidet logischerweise viel besser ab als die Homepage eines News Magazins wie Spiegel Online oder die eines anderen Giganten, wie Amazon. Für die Homepage von Google werden 0 Roundtrips benötigt und lediglich 16 Ressourcen mit dem Gesamtvolumen von 0,3 MB geladen. Spiegel Online braucht 6 Roundtrips und 244 Ressourcen in der Größe von 2,9 MB. Dadurch bietet Spiegel Online aber nicht automatisch eine schlechtere User Experience. Denn die multimedial vermittelten Nachrichten inklusive animierter Werbebanner bedeuten einen größeren Aufwand. Gleiches gilt für die Seite von Amazon. Auch die ist nicht sonderlich schnell. Sie ist für die Kunden so optimiert, dass sie visuell möglichst ansprechend ist. Die Ladezeit spielt in dem Zusammenhang nur eine untergeordnete Rolle.
Du musst kein Informatiker sein!
Ganz wichtig: Keine Angst! Du brauchst keinen Abschluss in Informatik oder Webentwickler. Du kannst die angebotenen Vorschläge auch ohne umsetzen. Dazu gehören Techniken wie das Browser-Caching für bestimmte Ressourcen. Hier reicht das Festlegen eines Ablaufdatums in den HTTP Headern für statischen Content. Dadurch werden diese Ressourcen nicht mehr über den Server, sondern die Festplatte des Nutzers geladen. Das Browser-Caching lässt sich durch wenige Zeilen Code in der htaccess-Datei aktivieren.
Zusätzlich reduzierst Du durch eine effizientere Formatierung und Komprimierung die Größe der Bilder. In der detaillierten Übersicht erscheint jede optimierbare Ressource. Und auch das Potential zur Reduzierung in Prozent. Nicht selten sind das bis zu 75% pro Bild. Nicht immer lohnt der Aufwand. Aber gerade bei Deinen Standardressourcen reduzierst Du so das zu ladende Volumen deutlich.
Komprimierung mit Gzip ist ebenfalls für JavaScript, HTML und CSS Code ein gutes Mittel. Damit erreichst Du schon signifikante Verbesserungen der User Experience. Hier gilt allerdings mehr denn je: Die von den Insights gebotene Übersicht gibt nur einen Hinweis auf eine mögliche Verbesserung. Du musst selbst Kosten und Nutzen gegeneinander abwägen. Vor allem, wenn Animationen oder komplexe interaktive Elemente die Highlights Deines Webangebots oder deiner Agentur sind. Die Seite einer Marketing-Agentur darf durchaus spektakulärer sein als die eines einfachen Blogs.
Marketing muss so anziehend sein, dass uns die Leute in ihrem Leben haben wollen.
Jim Stengel
Google Pagespeed Insights als WordPress Plugin
Ganz gleich ob Blogger oder Betreiber eines Webshops: An WordPress ist kein Vorbeikommen. Das kostenlose Content Management System ist das beliebteste und meistgenutzte Tool dieser Art. Fast ein Drittel des ganzen Web basiert auf der Nutzung von WordPress. Durch seine Optimierbarkeit für das Suchmaschinenmarketing ist es die ideale Plattform für SEO Marketing.
Mit mehr als 50.000 verfügbaren Plugins und darunter diverse WordPress SEO Plugins kannst Du WordPress für fast jeden nur erdenklichen Zweck nutzen. Unter anderem gibt es auch ein spezielles Google PageSpeed Insights Addon. Damit kannst Du direkt und unkompliziert Deine optimierte Website innerhalb des Systems handhaben. Die Funktionalität dieser Erweiterung geht allerdings über die hier beschriebenen Vorteile zur Suchmaschinenoptimierung von Google PageSpeed Insights noch hinaus.
Das Addon des Optimierungstools glänzt vor allem durch die übersichtliche Darstellung der Rückmeldung. Die Report Summaries geben Dir einen Überblick zur Performance. Außerdem zu den Elementen, die am meisten von einer Überarbeitung profitieren würden. Dank der umfangreichen Filter untersuchst Du gezielt Teilbereiche des Webangebots auf ihre Performanz. Im Anschluss verbesserst Du diese. Unterseiten, Kategorien oder sogar einzelne Posts eines Blogs filterst Du damit heraus. Dadurch schaffst Du absolute Transparenz über unterschiedlichste Ebenen: Vom Einzelelement bis zur Gesamtperformance des ganzen Projekts. Selbstverständlich bietet das Tool ebenfalls separates Feedback für mobile und Desktopseiten: Report Summaries generierst Du getrennt oder kombiniert.
Die ultimative Transparenz bietet das Snapshot Tool
Mit dem Snapshot Tool speicherst Du zu einem bestimmten Zeitpunkt generierte Performance Reports. Inklusive gerade angewendeter Filter. Du kannst sie auch kommentieren. Anschließend kannst Du mehrere dieser Snapshots miteinander vergleichen. Und zwar mit dem Snapshot Comparison Tool. Beim Implementieren neuer Technologien hältst Du damit jeden Schritt fest. Und Du setzt sie in Relation zu vorher / nachher erzeugten Summaries. Das Add-On für Google PageSpeed Insights kann man sogar so konfigurieren, dass es Dein Webangebot automatisch in bestimmten Intervallen scannt. Auf diese Weise erzeugst Du täglich, wöchentlich, zweiwöchentlich, monatlich oder zweimonatlich Scans. Die vergleichst Du ebenfalls mit dem des Comparison Tools. Veränderungen der Ladezeit kannst Du so über die komplette Entwicklung des Webangebots nachvollziehen.
Wie Google PageSpeed Insights, ist auch das separat entwickelte Plugin völlig kostenlos. Zur Verwendung musst Du einfach auf die eigene WordPress Admin Page gehen. Dann wählst Du unter Plugins „Add new“ aus. Unter dem Upload Link musst Du dann die Zip Datei von Google PageSpeed Insights auswählen. Nach dem Upload installierst Du es mit „Activate Plugin“. Insofern Du über einen API Key verfügst, kannst Du sofort mit der Analyse loslegen. Falls nicht, ist lediglich ein Google Account erforderlich. Damit bekommst Du einen kostenlosen API Key. Nach Erhalt kopiert man den Key nur noch in die Options Page.
Solltest Du Fragen haben oder weitere Informationen benötigen, kannst Du Dich an uns wenden. Unsere E-Mail-Adresse findest Du in den Kontaktdaten. Bei unserer GRATIS Sichtbarkeitsanalyse machen wir auch einen Performance-Check Deiner Website und geben praktische Tipps zur Optimierung. Wenn Du den Button klickst, geht es gleich los.
Detaillierte Auswertung und direkte Optimierungs-
vorschläge, komplett kostenlos und unverbindlich.
Detaillierte Auswertung und direkte Optimierungsvorschläge, komplett kostenlos und unverbindlich.
Fazit
Wie Du siehst, solltest Du den PageSpeed Deiner Seite nicht vernachlässigen, um Deine Rankingposition oder gar die Umsätze Deines Onlineshops nicht zu gefährden. Denn für User gibt es nichts Nervigeres als zu lange Lade- und Interaktionszeiten. Mit Google PageSpeed Insights bekommst Du ein wertvolles Tool an die Hand, welches Dir stets Aufschluss über die Faktoren Deiner Ladezeit für mobile und stationäre Endgeräte gibt. Also zögere nicht und lege mit der Analyse den ersten Grundstein zur Verbesserung Deiner Ladezeit.
Du hast Fragen zur Google PageSpeed Insights?
Hier findest Du passende Antworten!
Hier findest Du passende Antworten!
Die Website Ladezeit sollte nicht nur für den PC, sondern auch für mobile Geräte optimiert werden. Derzeit beträgt die durchschnittliche Ladezeit von mobilen Websites, die über eine 3G Verbindung aufgerufen werden, ganze 19 Sekunden. Das ist deutlich zu viel. Mobile Websites, die innerhalb von 5 Sekunden geladen werden, haben einen deutlichen Vorteil: bis zu doppelt so viele Conversions, im Vergleich zu einer Website mit 19 Sekunden Ladezeit. Wenn es nach den Usern geht, darf die Ladezeit sogar noch deutlich schneller ausfallen. Innerhalb von zwei Sekunden sollte eine Website ihrer Meinung nach geladen haben. Zu langsamer Page Speed gilt als größtes Ärgernis beim Surfen auf mobilen Geräten. Im Idealfall liegt die Ladezeit einer Website auf mobilen Geräten zwischen 2 und 5 Sekunden.
Wer mehrere Ladezeit Tests mit Google PageSpeed Insights durchführt, wird schnell feststellen, dass die ausgegebenen Ladezeiten variieren. Grund hierfür sind die äußeren Umstände. Die Ladezeit variiert unter anderem, weil gerade sehr viele oder wenige Zugriffe auf die Website stattfinden. Der Netzwerk-Traffic schwankt ebenfalls. Und auch der Ort, von dem der Test gestartet wird, nimmt Einfluss auf den Page Speed. Am besten führst Du die Tests für Deinen Website Speed zu unterschiedlichen Tages- und Uhrzeiten durch – und das über einen längeren Zeitraum. So lassen sich recht zuverlässige Werte zu der Ladezeit Deiner Website ermitteln.
Du möchtest noch mehr Wissen?